2008-10-26
2008-10-06
michael和google的一天
 早上6点闹钟响起,michael伸伸懒腰从床上爬起来,洗漱完毕看看冰箱上的便签,今天下午要和dave写项目文档,电磁炉上热着咖啡,michael打开电脑,启动google chrome,igoogle首页提示michael的gmail有1封未读邮件,michael打开登录gmail,是lucy发来的邮件,下一个项目客户要求他们使用现在团队不熟悉的新技术,lucy希望michael能够抽空先了解一下这些技术,周末又泡汤了,michael叹了口气。音乐响起,michael打开blogger,“michael和google的一天”还没有写完,存在草稿箱里面,现在抽空再改改准备上传了。
早上6点闹钟响起,michael伸伸懒腰从床上爬起来,洗漱完毕看看冰箱上的便签,今天下午要和dave写项目文档,电磁炉上热着咖啡,michael打开电脑,启动google chrome,igoogle首页提示michael的gmail有1封未读邮件,michael打开登录gmail,是lucy发来的邮件,下一个项目客户要求他们使用现在团队不熟悉的新技术,lucy希望michael能够抽空先了解一下这些技术,周末又泡汤了,michael叹了口气。音乐响起,michael打开blogger,“michael和google的一天”还没有写完,存在草稿箱里面,现在抽空再改改准备上传了。午餐后看看youtube视频,和lively上的朋友聊聊天,另外需要准备一些材料,可是一些文档不知道放哪儿了,michael用google desktop的桌面搜索很快找到了这些资料,并检索到了前几天浏览过的几篇网上很不错的资源文章,一并拷贝了下来。
下午四点半,michael的手机响了,是google calendar发过来的短信,提示:“哥们该工作了,今天还要和dave写完项目文档”。michael发了条短信通知dave,然后打开google document,等了几分钟见google talk上dave还没有上线,于是他趁这空挡上google reader看看新闻,并将项目组新建的新闻源订阅上去,一会dave在google Presentation中共享过来一份文档,这是团队前段时间起草的文档稿件复印件,以及一份spreadsheet数据表格,俩人商讨了一会儿,dave建议在文档中贴出项目中用到的ajax框架源代码,但手边俩人都没有现成的,不过这不成问题,michael使用google code search很快找到了该框架的源代码,然后到google image search和picasa找了些图片配上,工作进行的很顺利,很快文档便有了雏形,对于一些理论和关键词的解释michael上google scholar找了几篇现成的论文剪切了一部分上去,文档看起来更加光鲜了,最后需要修饰一下词句,dave在这方面比michael在行于是全权交给了dave处理了,michael伸了个懒腰,起身泡了杯咖啡,无意看到了柜台上前段时间的体检单,michael这才想起来还没有把上次体检的信息上传上去,他趁dave处理的时候从体检的医院下载了自己检的信息,上传到google health,然后在google book买了本关于下次项目要使用的新技术的书,很快dave完成了文字处理,并将文档导出了一份pdf文件,工作进展很顺利,现在就等下周客户拍板了。
michael抽点时间在google calendar里安排了下周的工作,然后关机...
3款优秀的本地视频播放器
Metacafe
 metacafe pro是metacafe网站提供的本地视频订阅,观看和上传,下载工具,你可以登录metacafe网站在线观看视频也可以在metacafe pro中本地观看,而且除视频外,你同时可以下载metacafe视频游戏,图片,pdf,幻灯片,文档...等各种资源,开启metacafe pro每当你的网络空闲时他便自动开始下载,工作结束了打开metacafe为你准备的视频,真是很不错的享受方式。
metacafe pro是metacafe网站提供的本地视频订阅,观看和上传,下载工具,你可以登录metacafe网站在线观看视频也可以在metacafe pro中本地观看,而且除视频外,你同时可以下载metacafe视频游戏,图片,pdf,幻灯片,文档...等各种资源,开启metacafe pro每当你的网络空闲时他便自动开始下载,工作结束了打开metacafe为你准备的视频,真是很不错的享受方式。joost
 joost被webware评选为08年100 top Web 2.0 apps ,joost提供的本地播放器相当炫目,全名模式操作体验相当优秀,内容非常丰富,并且包括一定数量的中文节目(前段时间还有台湾节目夜来女人香,最近找不到呢,可能收视率不好被下了),要说缺点可能就是由于其绚丽的效果导致占用大量资源,且视频质量较高所以要求网速较快才能顺畅播放。
joost被webware评选为08年100 top Web 2.0 apps ,joost提供的本地播放器相当炫目,全名模式操作体验相当优秀,内容非常丰富,并且包括一定数量的中文节目(前段时间还有台湾节目夜来女人香,最近找不到呢,可能收视率不好被下了),要说缺点可能就是由于其绚丽的效果导致占用大量资源,且视频质量较高所以要求网速较快才能顺畅播放。adobe media player
 adobe media player 在08上半年正式像用户开放,其为adobe公司基于flash与adobe air编写的一款本地视频播放器,你可以随时随地通过其观看互联网tv视频,尤为cnn的视频居多,同时adobe不定期推荐的专题视频非常有价值,adobe media palyer就像是一个internet tv聚合器,同时视频质量也非常不错。
adobe media player 在08上半年正式像用户开放,其为adobe公司基于flash与adobe air编写的一款本地视频播放器,你可以随时随地通过其观看互联网tv视频,尤为cnn的视频居多,同时adobe不定期推荐的专题视频非常有价值,adobe media palyer就像是一个internet tv聚合器,同时视频质量也非常不错。
2008-10-05
5个优秀的主题视频网站
howcast
顾名思义,这个网站的所有视频都在教你做一件事情。
collegehumor
国外大学生尤其是美国大学生最喜好什么?性!看看这个网站上关于裸体露天游泳比赛,裸体party的视频以及写着奥巴马名字的奶子你就会对上面的观点深信无疑了。
adobe tv
很多人问我flash到底能做什么事情,在很多人眼里flash仅是能动一动的矢量小动画,网页上纯粹装饰的小部件,我总是告诉他们,别的不用说,花点时间看看adobe的官方网站你就会吓得瞪大双眼,然后发现自己对这门技术认识有多么肤浅,adobe tv是adobe公司基于flash技术架设的一个视频教程网站,你可以在上面找到所有adobe产品的教学视频,并且为初,中,高级用户分别考虑,同时细分不同产品不同版本的教学视频.
adobe designcenter
如果你觉得网上下载的adobe产品视频教程没有质量,那这个网站完全可以成为你的新宠,adobe designercenter同adobe tv一样基于flash技术完成,你同样可以在上面找到几乎所有adobe线下产品的教学视频,不同的是adobe designercenter更强调adobe各种产品的结合使用,同时,每一个视频均由adobe公司的在职工程师亲身讲解,由浅入深,由简到易,是相当难得的视频教学资源。
vimeo
vimeo所提供视频存放服务。在vimeo所上传的视频不会被转换成Flash,源视频文件可以自由下载,而且它也不会像YouTube那样在你的视频中打上网站Logo。 更重要的是,支持Email上传让用户可以随时随地从移动设备中把视频传输到vimeo。你可以在上面找到优秀设计团队花费数月完成的商业视频作品,以及受雇于yahoo,cnn与discovery等的摄影师的高清晰视频。
2008-09-30
网页设计中最常用的7类图片
2008-09-27
2008-09-13
2008-09-06
基于TinEye搜索引擎创建的widget
This is a fun embeddable widget that demonstrates the image identification technology behind TinEye: The image search engine!
2008-07-12
2008-07-10
3D Video with Flash - 可以旋转的视频
Check out this very cool streaming 360 degree video by Immervise Media.
Once you play the video click and move your mouse to change the viewing angle. Then go ahead and pause the video and move the zoom bar up or down. Its pretty impressive.
视频播放的过程中,尝试将鼠标放到视频上然后按住鼠标四处移动,即可变换视频的视角,同时调整播放器左上角的缩放条还可以缩放视频内容,你可以到Immervise Media了解这项技术和查看更多这样的视频。
2008-07-06
Apture创建富媒体信息 带给你全新的博客浏览体验
 |
| Apture灵活的浮动窗口带给你全新的浏览体验 |
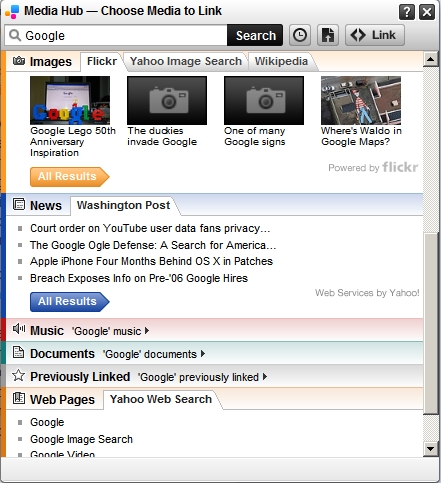
Apture 是一个类似于Snap, Y! Shortcuts的富媒体网络平台,但凡安装使用该平台插件的博客站长和读者都可以享受不一样的阅读浏览体验。用户无需再单独打开一个页面,即可以Widget弹出框架的形式来预览文章中出现的各种富媒体文件,其中包括了 Youtube, Wikipedia, Flickr, Google Maps, Scribd文档, MP3文件等(Demo)。目前,Apture 已能够全面支持 Blogger, TypePad, MovableType,
无论是用户还是网站管理员都可以在安装有Apture的站点上享受Apture带来的富媒体浏览体验,本博客已经安装该插件,现在尝试按键盘上的"e"键即可在我的博客上激活Apture,页面的右上角将出现Apture的控制面板,你可能需要先注册获得一个Apture帐户才能使用Apture提供的服务,如果你已经拥有一个Apture帐户登录即可,登录和注册均可以在这个控制面板上完成,登陆以后,尝试在页面上的任何地方选中一些文字,即可弹出你所配置的所有媒体信息,包括相关图片,视频等。更多信息可以到Apture官方网站了解信息。

2008-07-05
Facebook进入中国市场,亦喜亦忧
 |
| Myspace中国的垃圾邮件遭到唾沫一片--查看该图片出处 |
“什么好东西到了中国似乎都是这样。
有的是不适应中国国情,myspace.cn是太符合中国国情,把中国的流氓招式都学会了。”,这些人常常搬来了老东家的产品却没有学到一点点为产品建设与维护的思想,对于myspace中国抱怨最多的当属其垃圾邮件,前段时间爆出myspace维护用户利益状告俩垃圾邮件王的新闻,而在myspace中国,其myspace本身就是一个最大的垃圾邮件发送者。我一直很怀疑myspace中国是否有专注与用户体验的开发团队,如果有,却把myspace中国折腾成这样也确实够有才的了!
这可能一定程度上受到国内互联网发展的限制以及政府的约束(你肯定知道blogger被封了事情),然而外国人并不比咱聪明,差别在于这些人总是缺少敬业的精神,缺少用户第一的思想,中国人一直很高傲,拉不下面子放下架子来为用户着想。我曾向yahoo中国陆续发送过好几封邮件,询问如何删除我的yahoo空间帐户,结果每封邮件发出去以后都石沉大海,雅虎也是一个很鲜活的例子,一个是全球最大的社区交友网站,一个是全球最大的门户网站,到了中国都成了遭人鄙视的次等货。
 |
| Facebook的模仿者们-查看该图片出处 |
另一个拿来主义的鲜活的例子当属facebook了,当然facebook是受害者,模仿者可以列出一串清单。国内企业相互模仿盗窃的例子更是数不胜数(阿里巴巴,受害者亦是模仿者),而今看到谁谁谁模仿谁谁谁都不当什么新闻了。当然如果facebook中国不好我们可以继续使用facebook英文站点,然而如果facebook像myspace那样分离服务器与数据库导致.cn帐户无法访问.com站点的话,那就真得把中国用户再次逼上梁上了。希望facebook进入中国市场以后不要像myspace中国一样让facebook的中国用户们失望太大。
自定义应用程序欢迎界面
金山词霸发布09版了?当然没有。呵呵,这是我为电脑上安装的07版本的金山词霸自定义的欢迎界面,这招骗倒了我一大帮哥们,都以为我真的用的是09版,一个劲儿回去搜,呵呵,当然是搜不到的,此版本仅此一份:D
很多应用程序都会有启动欢迎界面,像电驴,picasa,NN等,通常他们使用的图片有bmp(金山词霸)和png(picasa)两种,如果是png格式,可以利用png格式支持透明的优势做出更个性的界面,bmp不支持透明。
找到应用程序的安装地址,搜索所有图片,从结果找到欢迎界面的源文件,接着创建你的自定义欢迎界面覆盖默认欢迎界面文件即可,记住命名和图片格式一定要和原文件一样。如果你电脑上安装有金山词霸也可以用上面这张图片(点击获得清晰原图)覆盖源文件设置成你的自定义欢迎界面。
2008-06-30
Share big songs with tiny links using TinySong
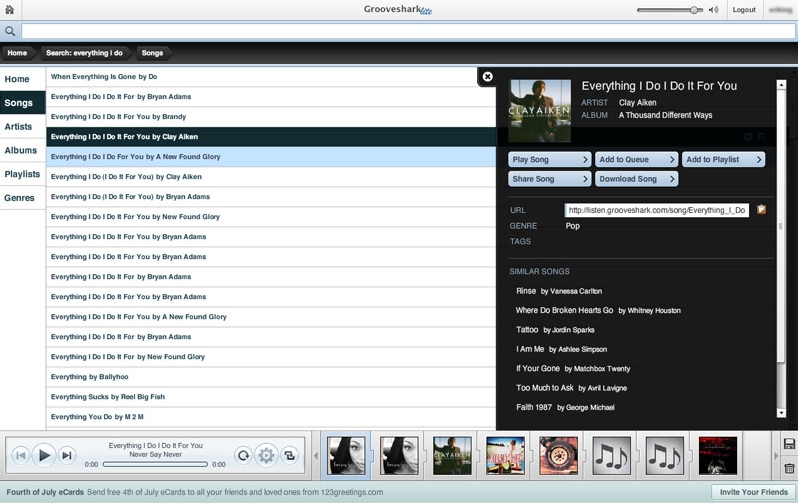
 The service uses the same built-in song search found in Grooveshark Lite, and will simply jump whoever opens the link right to the Web based jukebox. What's nice is whoever is searching will have the short link copied to their clipboard automatically. For popular songs there's also a fairly good diversity of variations and remixes.
The service uses the same built-in song search found in Grooveshark Lite, and will simply jump whoever opens the link right to the Web based jukebox. What's nice is whoever is searching will have the short link copied to their clipboard automatically. For popular songs there's also a fairly good diversity of variations and remixes.
One thing missing from TinySong is a way to make multi-song playlists, but you can simply use Grooveshark Lite and share the playlist link with a friend. See also services like MuxTape and Mixwit for such a task.
In addition you can find the similar serveice on ilike which gains the webware 100 winner 2008 at audio gategory.and ilike is also one of my favor that is providing an amazing music service but really easy to use and suitable for everyone.
 iLike is a music recommendation service that gives you 30-second clips of music tracks(some offer the full song) as well as links to buy them. It uses Google's Video search to pull up related videos of whatever song you're listening to, in case you want to listen to the whole song. While you could achieve similar search results just by using Google, it's an easier way listen and explore.
iLike is a music recommendation service that gives you 30-second clips of music tracks(some offer the full song) as well as links to buy them. It uses Google's Video search to pull up related videos of whatever song you're listening to, in case you want to listen to the whole song. While you could achieve similar search results just by using Google, it's an easier way listen and explore.
The service may be best known for its skyrocketing growth as a part of Facebook's apps platform launch. In just two weeks, the service garnered over 2 million users and now maintains more than 3 percent of the activity on the site and a whopping 370,000-plus daily users.
One of our favorite features is that you can download a small application that links to iTunes and monitors your music listening and collection. It will take this information and compare it to your friends, giving both of you recommendations based on tastes. That information can be used to help match you with others people, or to connect artists to their biggest fans.
credit:webware
2008-06-28
BP-通过缩略图管理浏览器书签

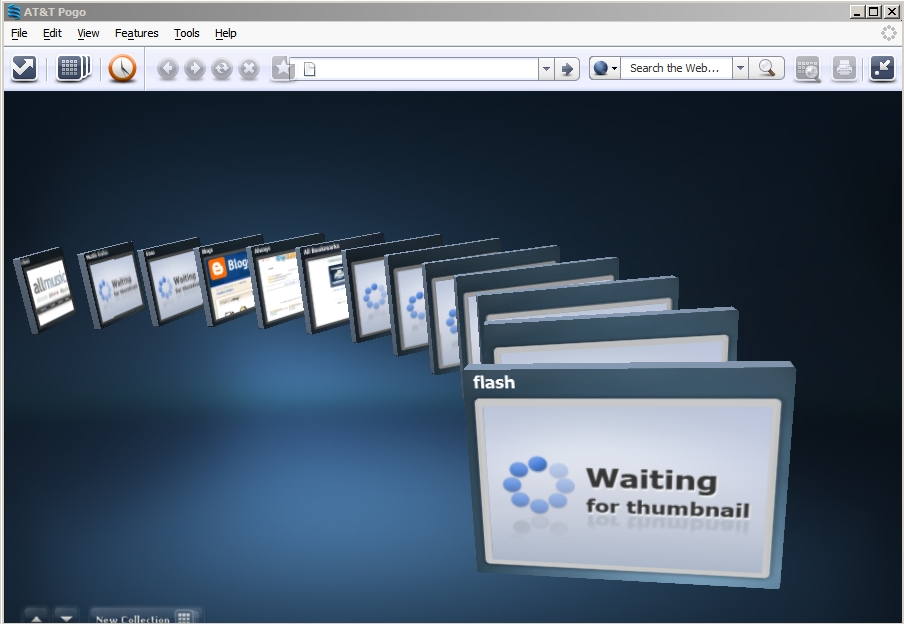
之前写过一篇文章介绍AT&T的浏览器Pogo(查看该文章),你可能对Pogo管理书签采用的绚丽3D效果印象深刻,不过除此之外Pogo这款名副其实的heavy browser并没有带给我更多惊喜,所以如果仅仅因为对它绚丽的3D界面情有独钟而安装这个大家伙可能并不怎么理智,不过如果你使用的是firefox浏览器的话,现在将可以获得一个双赢的解决办法,让你既可以一如既往的使用优秀的firefox同时享受到3D效果可视书签管理的便捷和乐趣。
Bookmarks Preview是一款firefox插件,已支持到firefox 3版本,初次安装将被询问是否愿意为当前已存在书签创建缩略图,如果选是BP会在后台运行执行,完成后弹出提示信息,此后你存储的书签都将自动创建缩略图。同时可以设置BP是否为加密网页创建缩略图,考虑到安全该选项默认关闭。
运行BP按操作 工具-管理书签即可,三种显示模式任你选择,书签管理变得更加便捷并充满乐趣。
你可以到这里下载Bookmarks Preview或者到这里下载firefox 3。
ps创建绚丽发光效果 2
 step 1 创建一个新文档,从你的图片收藏夹里面找一顶帽子,如果没有你可以从这里下载,下载以后你需要一小点处理,或者查看我的参考教程,希望你也能够从中受益。
step 1 创建一个新文档,从你的图片收藏夹里面找一顶帽子,如果没有你可以从这里下载,下载以后你需要一小点处理,或者查看我的参考教程,希望你也能够从中受益。step 2 准备工作完成以后,新建一个图层,使用渐变工具(G)创建背景,按中心渐变,最近特别喜欢用紫色和大红,你也可以这样做。
step 3 新建一个组,现在我要处理帽子里冒出来的发光文字,先用钢笔工具绘制一条弯曲的路径,可能现在并不能绘制的很完美,没关系因为后面我们还会对她进行处理,路径完后以后用文字工具按路径填写文字,同样的方法完成三条弯曲的文字,分别放在单独的层里。
step 4 以中间那条紫色的文字图层为例。选中该图层,如果你没有把握一次完成好可以复制该图层一次并设置为不可见以防万一。
step 5 接着第四步,为该层设置外发光图层效果(紫色)
 step 6 ctrl+T,然后单击右键,选择"变形",现在你可以将文字进一步弯曲成你想要的效果,不要担心把文字拉变形,因为那正式我们想要的。
step 6 ctrl+T,然后单击右键,选择"变形",现在你可以将文字进一步弯曲成你想要的效果,不要担心把文字拉变形,因为那正式我们想要的。step 7 现在文字效果的雏形已经出来了,我们需要再修饰一下。在该层的图层缩略图上按下ctrl然后单击鼠标左键,新建一个图层,填充白色,如果不够白你可以复制几次然后合并它们,接着调整图层混合模式为“叠加”,同样的方法再创建一个填充白色的图层,你需要按照上图创建文字图层下方的高亮部分,这很容易。
step 8 接着回到文字图层,你需要使用涂抹工具将该层的边缘涂抹出更漂亮的效果,这已经到了最后的阶段,你可以完全按照自己的眼光修改这些发光文字到想要的效果,我一并使用了模糊工具,减淡工具,并为其创建了一些红色和部分高亮的效果。
step 9 到这一步,第一条发光文字就完成了!使用类似的方法修饰其他两个文字图层,这可能需要花费一些时间
step 10 完成3条文字效果以后,回到那顶帽子,我们需要让文字看起来像是从帽子里面冒出来的一样,步骤很简单,你需要按照帽子的边缘把发光文字多于的部分剪掉,完成以后看起来可能会很生硬,你可以用画笔工具(白色)在边缘涂抹一下,你可以模仿上图进行操作。
step 11 到此该图的主体已经完成了,接着修饰一下环境。为帽子添加阴影,添加一些额外的文字以及那两条漂亮的曲线,大功告成!
这个教程都是按照我做的操作的步骤来写的,和原教程有些不同,建议你参考一下原教程,因为上面为每一步配有更详细的截图,同时还实现了一些和这个不同的效果。原教程地址>>>
2008-06-27
[视频] Charlie bit me - different versions
The best reprise version
The best voice imitated version
The most fuckin version:D
The most disgustin adult version
Hot girls version
Pogo的邀请信终于到了
 今天下午晚些时候终于收到了Pogo的邀请邮件,十分的非常激动,赶紧上官网去下载下来了,54M,对于一个浏览器已经相当大了,装载过程有些迟钝,先前点了几下居然没反应,最后居然把防火墙激活了,提示有风险,取消以后终于开始安装了,安装默认放c盘,不提供修改路径选项,这点有些不爽,安装过程提示导入ie等其他浏览器中的书签,供选项包括ie7,firefox 2,opera 9,safari(以上浏览器中firefox已更新至firefox 3,opera更新至opera 9.5),导入书签速度还不错,差不多半分钟,接着安装成功,出现配置向导,这时候还可以选择导入Pogo提供的其他书签内容,由于网速慢,这一步被我给省了,另外visible的播放器也会同时安装进去,应该是用于支持Pogo的3D效果的。
今天下午晚些时候终于收到了Pogo的邀请邮件,十分的非常激动,赶紧上官网去下载下来了,54M,对于一个浏览器已经相当大了,装载过程有些迟钝,先前点了几下居然没反应,最后居然把防火墙激活了,提示有风险,取消以后终于开始安装了,安装默认放c盘,不提供修改路径选项,这点有些不爽,安装过程提示导入ie等其他浏览器中的书签,供选项包括ie7,firefox 2,opera 9,safari(以上浏览器中firefox已更新至firefox 3,opera更新至opera 9.5),导入书签速度还不错,差不多半分钟,接着安装成功,出现配置向导,这时候还可以选择导入Pogo提供的其他书签内容,由于网速慢,这一步被我给省了,另外visible的播放器也会同时安装进去,应该是用于支持Pogo的3D效果的。整个安装与配置过程花了两分钟左右,安装完以后我便迫不及待想尝试Pogo的3D效果,打开书签界面立刻变成3D界面,不过有些失望的是3D效果并不如预想的好,反应很迟钝(1G的2.8G,和俺电脑配置也有关),历史记录的3D效果同样不平滑,这难免有些让人失望了。
 此外Pogo支持同Opera类似的欢迎页,你可以在欢迎页面定义若干首页并形成缩略图,不同的是opera仅支持最多添加9个而Pogo貌似可以无限添加,另外鼠标手势和Opera类似。Pogo浏览器一个和其他浏览器很大的不同点即标签页放到了浏览器最下面并以缩略图的方式显示,这样的设计对于习惯了通常上方标签栏的用户可能会带来不适应,比如偶。其余的也就和其他浏览器大同小异了,总体说来Pogo让我有些失望,而最必须提到的是,Pogo真的是名副其实的heavy browser,启动的时候会发现任务管理器里面突然运行了好多项进程。浏览体验很不爽,Pogo提供正式版之前最好首当其冲的解决了这个问题,否则要是让用户一开始就碰着石头那以后的路就不好走了。
此外Pogo支持同Opera类似的欢迎页,你可以在欢迎页面定义若干首页并形成缩略图,不同的是opera仅支持最多添加9个而Pogo貌似可以无限添加,另外鼠标手势和Opera类似。Pogo浏览器一个和其他浏览器很大的不同点即标签页放到了浏览器最下面并以缩略图的方式显示,这样的设计对于习惯了通常上方标签栏的用户可能会带来不适应,比如偶。其余的也就和其他浏览器大同小异了,总体说来Pogo让我有些失望,而最必须提到的是,Pogo真的是名副其实的heavy browser,启动的时候会发现任务管理器里面突然运行了好多项进程。浏览体验很不爽,Pogo提供正式版之前最好首当其冲的解决了这个问题,否则要是让用户一开始就碰着石头那以后的路就不好走了。另外我感觉就目前这样的效果即使将书签实现为了可是的页面缩略图效果貌似也没有带来多大的便利(除了很好看),而且像我通常上网几乎不会从历史列表里面去找记录,这个3D的历史记录浏览功能对于我目前也没有多少实际意义,所以Pogo的这些技术要么可能改变人们上网的习惯,变得很成功.要么则可能沦落为中看不中用的绣花枕头.
像我之前安装的PocLens浏览器插件,他实现的3D效果就非常优秀,运行相当平滑,操作起来很爽,如果Pogo能够继续提高其3D界面的表现效果,把用户第一时间吸引住(而不是像这样让用户失望),还是有很有钱途的。
2008-06-26
Wix 2分钟创建一个网站
Wix实现了真正意义上的可见即所得的建站方式,用户仅仅需要将Wix提供的page,widget,photo,slideshow,animation等等众多丰富的元素以拖动的方式拖到页面上,摆好位置即可,且完全不需要懂得任何编码技术,整个操作过程很像在powerpoint里面创建幻灯片。两分钟创建一个网站,这是Wix宣传的速度,有些夸张不过足可见Wix使用是多么容易。
Wix提供很多不错的模板,适合于艺术家,音乐爱好者,或者普通用户创建个性的网站,你可以在Wix网站上找到这些信息,同时可以在 Jimdo, Synthsite, 和 Weebly上找到类似的技术,他们也正在提供很优秀的提供傻瓜式建站的服务。
同时Wix可以为myspace,facebook等社区网站以及blogger等设计模板和widget,制作完成以后获取代码,将代码贴到上述站点即可。
不过在Wix中有个很明显的缺点即是当你修改或删除一个内容以后应用程序并没有提供取消(后退)的功能(gmail的undo功能),如果你删除了一个页面那就意味着已经彻底删除掉了,想恢复就必须从头再来,所以做的时候一定要格外小心。
制作08届毕业生晚会视频
即使这么烂的幻灯片用flash做也剧花时间,而且flash导入视频音频老费劲,到最后落得个死机的下场,flash本身也不是一款做视频的软件,这次我实在不想再用flash谋害俺的脑细胞,于是我结合机子上安装的各种小工具和操作系统自带的Windows movie maker居然给我做出来了,效果还不错。
首先得感谢Jon Rawlinson,他是我在Vimeo上的好友,即使他看到这篇文章的几率几乎为零(看到了估计也看不懂),但是还是得表达一下我的谢意,因为我这次做的视频剪切了他拍摄的Escape的很多片段和背景音乐(只是校内用用,估计不会牵扯到版权问题)。如果没有这部短片,我这次的任务不可能做的这么顺利。Jon Rawlinson是位非常优秀的摄影师和制片人,从02年至今他已经跑遍30多个国家拍摄作品,他的客户中包括yahoo,discovery,Intercontinental Hotels, Current TV, TurnHere 和 American Express等全球知名公司。
制作这次短片的过程可谓相当顺利,短片分三个章节,第一章节我在flash中做了一段动画,大概2分钟,然后用swf2avi输出avi格式视频,接着我用了微软操作系统自带的windows movie maker,很基础的视频编辑工具,不过用于完成这次任务已经足够了。不过即使是WMM我之前也没用过,所以现学现卖,很简单,3分钟上手。
第二段几乎用的就是Jon Rawlinson拍摄的Escape,我在wmm中剪切了一部分去年用到的视频加入里面然后将Escape里面的音乐用cool editor提取出并加长了一小段,然后导入wmm中,第三段由于他们提供了很多图片给我,本该用flash做第三部分的,不过最后可爱的Picasa帮我轻松解决了问题,google的图片管理工具Picasa估计经常上网的人都知道,因为有段时间他和firefox一样几乎所有网页上都出现有他的广告,而事实上却没有多少人愿意在那么多广告上点一下下载。我点了,下载了,真的很好用,而且后悔怎么就没早点儿点。Picasa有一项很出色的功能,它能将用户选择的图片自动转换为avi格式的视频,这次我即得力于这项功能的帮助,60多张图片制成3三分多种的视频总共花费不到3三分钟的时间。
三段视频和音频完成之后全导入wmm中,wmm有一个很大的缺点,支持的视频格式太少,所以我需要用WinAVI将视频均转换成avi或wma格式方可导入,额外为了串联三段视频我在photoshop中单独做了些图片一起导入进去,短片10分钟,整个处理过程花了半天,这和我之前用flash做相比几乎算得上神速,这些常年驻扎在我电脑上总是被忽略的小软件们可算是帮了我一个大忙了。
2008-06-25
PicLens,3D图片浏览工具
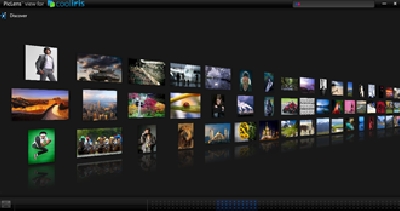
3D界面大大提高了应用程序的吸引力,同时使真个操作过程变成一种享受并能不断给用户带来震撼的惊喜。Piclens就是这样一款让你爱不释手的web应用程序。
 Cooliris开发的Piclens是一款浏览器插件,安装完成后在任何Piclens支持的站点上将鼠标移到任何图片上,点击左下角出现的启动按钮即可启动Piclens,她会自动获取该页面上的图片并以震撼的3D效果展现在你面前,你可以执行放大,缩小,左右移动等操作浏览任何图片,同时点击右下角地球形状小图标即可在浏览器打开该图片。平滑的移动,完美的3D效果,整个操作过程充满了惊喜。当前支持的浏览器包括 Internet Explorer, Firefox, Flock和 Safari(有一点点限制),到写这边文章时支持的站点包括myspace,facebook,flickr,youtube(new),google,yahoo,picasa......等20个站点并在不断增加。
Cooliris开发的Piclens是一款浏览器插件,安装完成后在任何Piclens支持的站点上将鼠标移到任何图片上,点击左下角出现的启动按钮即可启动Piclens,她会自动获取该页面上的图片并以震撼的3D效果展现在你面前,你可以执行放大,缩小,左右移动等操作浏览任何图片,同时点击右下角地球形状小图标即可在浏览器打开该图片。平滑的移动,完美的3D效果,整个操作过程充满了惊喜。当前支持的浏览器包括 Internet Explorer, Firefox, Flock和 Safari(有一点点限制),到写这边文章时支持的站点包括myspace,facebook,flickr,youtube(new),google,yahoo,picasa......等20个站点并在不断增加。同时启动程序后Piclens提供搜索功能,可以在程序内执行google图片搜索,flickr搜索等,Piclens刚刚完成更新升级,如果你还没有安装Piclens,Now's the time!
2008-06-24
Pogo browser

上网遇到好的文章或网站总会记得存一条书签,时间一久书签面板上就挤满了十几个文件夹的书签,平时养成好习惯,每存储一条书签给一个能有效描述他的名字以方便今后查找,不过时间一久想要从积存了几个月甚至几年的书签中找一个书签还是不容易,而现在我们可以在AT&T与Vizible开发的web浏览器Pogo中轻松管理海量的书签。Pogo是基于Mozilla code开发的一款web浏览器,可惜的是当前版本同firefox 2一样构建于老版本的Mozilla code,firfox浏览器已经已更新至firefox 3 版本,而firefox 3的源代码似乎还并未发布,Vizible正在等待firefox 3的源码,随后将完成Pogo的更新,同时已计划为其新增更多功能与可扩展特性。
在Pogo中可以使用类似苹果电脑中3D图片浏览的方式查看浏览器中存储的书签以及历史列表,将单纯的文字描述转化为可见的实际页面,寻找书签将变得容易并非常有趣。很明显这将成为Pogo正式发布以后讨取用户欢心的重磅武器,3D可视化的界面使操作变得更加方便,不过仅凭此想从firefox 和 Internet Explorer抢走用户估计也不是件容易的事。同时3D界面必将占用大量的系统资源,仅此一点则已让那些头疼于heavy browser的用户失去了期盼的价值。
Pogo同时引入了同Opera类似的鼠标手势导航方式,如果你是在采用触摸屏技术的设备上使用该浏览器,它将变得非常有用。
此外Pogo还未提供类似firefox的add-ons和添加额外插件的功能,Vizible正在正在等待firefox 3代码,待其升级以后将在Pogo中提供以上功能。
到目前为止Pogo仍处在测试阶段,需通过输入邀请号才能获得注册使用许可,你可以链接到Pogo的发布站点观看Product Demo,或者访问webware对Pogo的介绍页面获取邀请号。
2008-06-23
ps创建绚丽发光效果


这是之前对PSDTUTS上找到的一份ps教程进行的模仿图和原图,色彩用的还不够到位,想必你已经看出了哪张是原图哪张是模仿图了,这里仅简要说明一下流程。
step 1 创建一份新文档。
step 2 设计的背景首先通过圆心渐变创建一个大背景,接着在新图层中使用分层云彩滤镜填充,二者经过精心结合后组成天空效果的背景图案。
step 3 前景色的光线使用钢笔工具描边,模仿压力勾选,接着设置图层样式内发光,结合复制图层,模糊与擦除工具完成光线的绘制,所有光线按类似方法完成。
step 4 文字效果的方法类似光线的设计。
step 5 在新图层中涂抹出蓝色和绿色的色块,更改叠加模式为加强,修改其透明度然后使用橡皮工具擦除多余的部分,即完成背景图左上和右下角的颜色效果。
step 6 接着创建调整图层,调整曲线,增强对比度,调出泛黄光的效果(常用的效果)即可
web2.0风格按钮制作教程

首先创建一个新文档,设置一个暗灰色背景,然后保存文档。

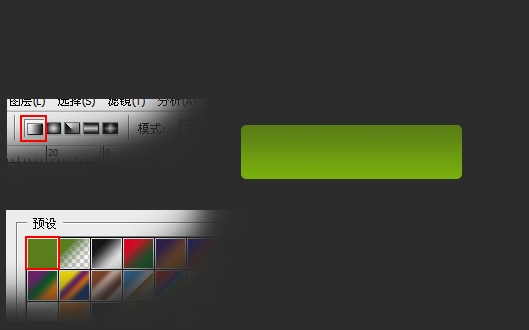
新建图层1,使用圆角工具创建一个圆角矩形,并使用渐变工具{#79b006 - #5b800d]按照垂直方向填充。

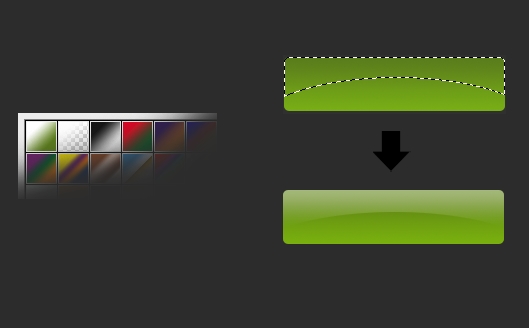
新建图层2,创建如图所示选取,然后使用渐变工具[#ffffff - transparent]按照垂直方向填充。然后调整该图层透明度为45%。

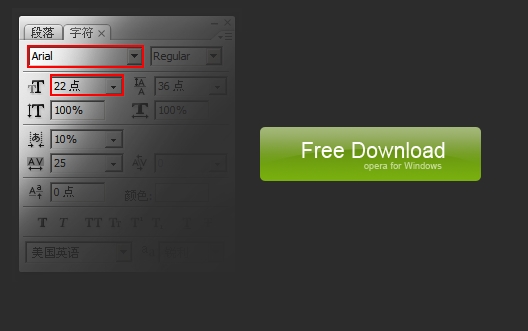
添加文字到按钮,参数见图示。

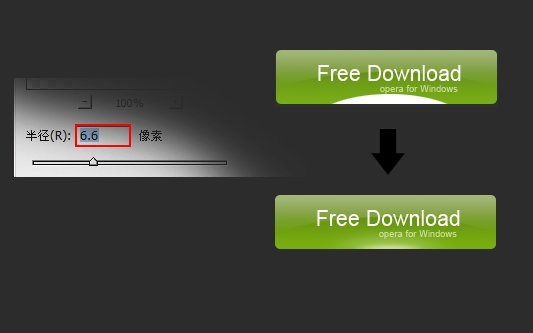
修饰按钮下部,新建图层,使用椭圆工具创建小半圆选取,并填充为白色,然后使用高斯模糊[6.6],调整图层透明度到适中。使用相同方式重复创建几次,直到组合出满意的效果。

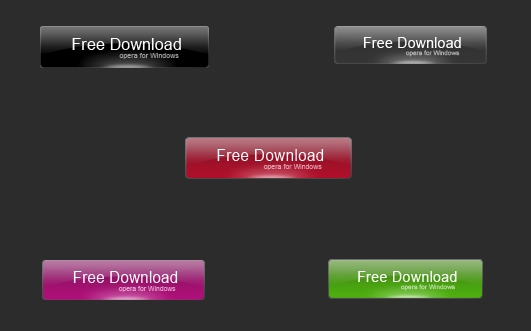
最后,为其描边,即完成该按钮的制作。这样我们仅需修改绿色的背景图层即可创建出不同色彩的按钮.

2008-06-22
层出不穷的图片搜索技术

到现在,我的浏览器已经加入了一长串搜索引擎,现在上网找图片除了这些搜索引擎外通常还会上一些固定的网站找,搜索引擎搜索的结果往往太不精确,依靠他们找一些特定主题的优质图片并不容易。像flickr和picasa,上面有很多专业摄影师和业余爱好者的摄影图片,找优质图片非常适合。同时养成好的习惯,平时上网遇到好的难忘的图片记得收藏也是不错的,我通常将收藏的图片分类放在一个盘里,并备份到网上,以防万一。

以上提到的网站都是我们经常会用到的网站,更多新颖的互联网服务已经进入到流行的web 2.0时代,如果你还不知道什么是web 2.0的话,除了上网搜索相关资料以外你还可以遵循webware的建议了解他们为你列举的当今全球知名的web2.0 站点。

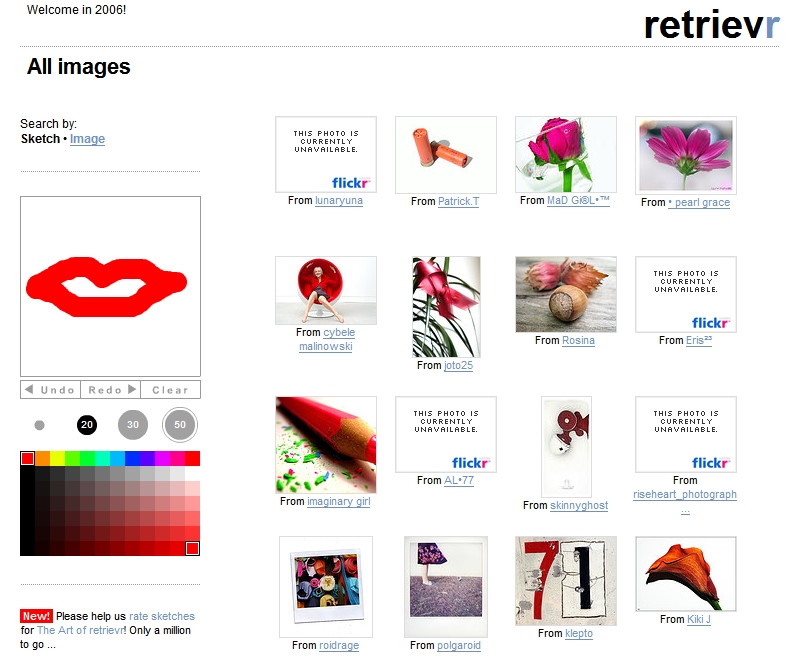
当然现在有更多新颖优秀的搜索服务帮助我们从互联网上挖出一张中意的图片变得越来越容易,很早以前就出现的“用图搜图”搜索引擎Retrievr相信已经有很多人用过了,首次看到这个搜索引擎真的感到很激动,他创造了一种全新的搜图方式,用户仅需在页面上绘制一个任意图案,搜索引擎则自动获取类似的图片显示到页面右侧,不过该站点搜索范围仅限于yahoo的图片共享网站flickr,同时事实上该搜索引擎并不像想象的那么好使,很简单的一个例子,用户希望搜索圆形的红色物体则可以选用红色的画笔在其画板上画一个红色的圆,但是如果用户希望搜索"布拉德.皮特"呢?这可能也是困扰Retrievr开发团队的问题,因此,该引擎目前更多的是带有娱乐性质,由于其新颖的搜索方式才吸引了这么多用户的眼球,不过他若希望继续发展进步则还有很长的路要走。

基于flickr的搜索应用还有很多,像曾今在stumbleupon上看到一个基于flash的搜索应用,它充分发挥了flash动感的交互特效,使整个搜索过程变得很惬意。不好意思这里无法提供该站点的链接,因为我的favorate列表已经排到了十几页,估计一时半会找不出来了。
另一个不错的图片搜索引擎当属picitup。

初始界面依旧采用google一样的简洁风格,输入关键字,点击搜索,一切很熟悉的操作,当出现结果页面以后注意页面右上方的控制区。你可以按照不同的条件对搜索结果进行再搜索,如挑选出某一色调为主的图片,或者仅显示风景,人物,产品等,
 其中按照色彩组织图片的技术在stockphoto上也有非常优秀的应用,stockphoto是一个在线图片销售站点,销售来自全球各地的专业或业余摄影师的图片,当然上面也有很多优秀的免费图片,也是一个不错的图片来源。
其中按照色彩组织图片的技术在stockphoto上也有非常优秀的应用,stockphoto是一个在线图片销售站点,销售来自全球各地的专业或业余摄影师的图片,当然上面也有很多优秀的免费图片,也是一个不错的图片来源。这些技术使搜图变成一间相当惬意的事情,不过我们可能会遇到这样的情况: 在论坛或者任何网页上看到一张非常漂亮的图片希望收藏他,但可惜的是这张图片在其他用户上传到网站的时候已经被打上了网站的水印或者被调整了大小,用户也不知道关于这张图片的任何信息,所以无法填写关键字通过google等搜索引擎进行搜索,怎么办呢?互联网的发展总是在不断努力满足用户不同的需求,精明的网络开发团队们已经帮我们想到了一个优秀的解决办法。
现在你可以通过Tineye实现这样的搜索。
将你的图片上传到该网站或者输入一个有效的图片url地址,Tineye会帮你从整个互联网上搜出该图片出现的位置。
 本人经常用该搜索引擎搜索论坛上遇到的优秀图片,通常可以搜到该图片的原尺寸图像,甚至大尺寸的壁纸。webware评论该搜索方式的一个相当有效的应用方式即监测自己的版权图片是否被盗用。
本人经常用该搜索引擎搜索论坛上遇到的优秀图片,通常可以搜到该图片的原尺寸图像,甚至大尺寸的壁纸。webware评论该搜索方式的一个相当有效的应用方式即监测自己的版权图片是否被盗用。此外如果你使用的是firefox浏览器,那么将可以安装一个Tineye为firefox提供的右键菜单插件,安装以后在任何网页上出现的图片或者有效的图片url上单击右键菜单选项即可搜索该图片在互联网上其他地方出现的位置。

目前该网站还在测试,你可以提交申请获取邀请号然后注册帐号。
互联网发展日新月异,更加优秀的图片搜索技术将后层出不穷。











