以前搜图常用
google,偶用百度,像google,yahoo网站提供的Moderate SafeSearch让人感觉很受照顾.

到现在,我的浏览器已经加入了一长串搜索引擎,现在上网找图片除了这些搜索引擎外通常还会上一些固定的网站找,搜索引擎搜索的结果往往太不精确,依靠他们找一些特定主题的优质图片并不容易。像
flickr和
picasa,上面有很多专业摄影师和业余爱好者的摄影图片,找优质图片非常适合。同时养成好的习惯,平时上网遇到好的难忘的图片记得收藏也是不错的,我通常将收藏的图片分类放在一个盘里,并备份到网上,以防万一。

以上提到的网站都是我们经常会用到的网站,更多新颖的互联网服务已经进入到流行的
web 2.0时代,如果你还不知道什么是web 2.0的话,除了上网搜索相关资料以外你还可以遵循
webware的建议了解他们为你列举的当今全球知名的web2.0 站点。

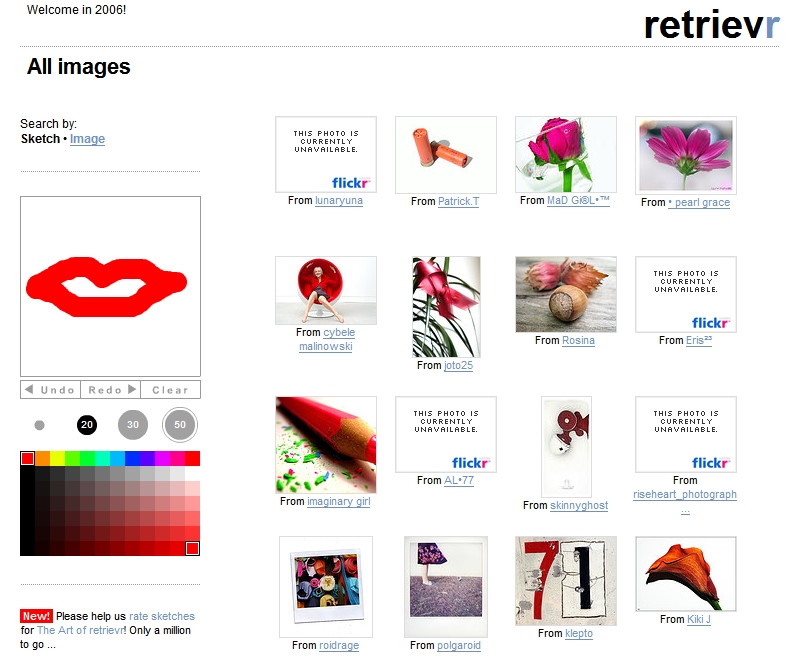
当然现在有更多新颖优秀的搜索服务帮助我们从互联网上挖出一张中意的图片变得越来越容易,很早以前就出现的“用图搜图”搜索引擎
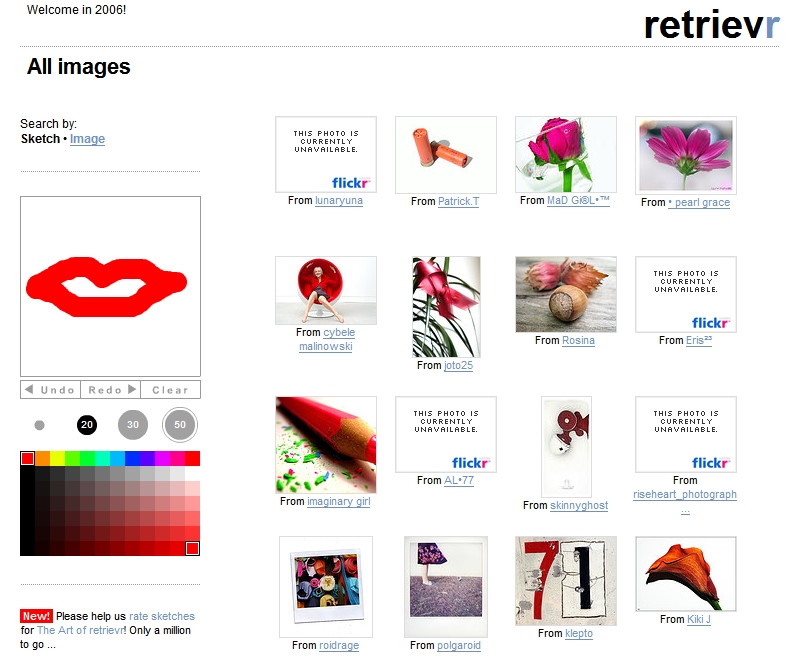
Retrievr相信已经有很多人用过了,首次看到这个搜索引擎真的感到很激动,他创造了一种全新的搜图方式,用户仅需在页面上绘制一个任意图案,搜索引擎则自动获取类似的图片显示到页面右侧,不过该站点搜索范围仅限于
yahoo的图片共享网站
flickr,同时事实上该搜索引擎并不像想象的那么好使,很简单的一个例子,用户希望搜索圆形的红色物体则可以选用红色的画笔在其画板上画一个红色的圆,但是如果用户希望搜索"布拉德.皮特"呢?这可能也是困扰Retrievr开发团队的问题,因此,该引擎目前更多的是带有娱乐性质,由于其新颖的搜索方式才吸引了这么多用户的眼球,不过他若希望继续发展进步则还有很长的路要走。

基于flickr的搜索应用还有很多,像曾今在
stumbleupon上看到一个基于flash的搜索应用,它充分发挥了flash动感的交互特效,使整个搜索过程变得很惬意。不好意思这里无法提供该站点的链接,因为我的favorate列表已经排到了十几页,估计一时半会找不出来了。
另一个不错的图片搜索引擎当属
picitup。

初始界面依旧采用google一样的简洁风格,输入关键字,点击搜索,一切很熟悉的操作,当出现结果页面以后注意页面右上方的控制区。你可以按照不同的条件对搜索结果进行再搜索,如挑选出某一色调为主的图片,或者仅显示风景,人物,产品等,

其中按照色彩组织图片的技术在
stockphoto上也有非常优秀的应用,
stockphoto是一个在线图片销售站点,销售来自全球各地的专业或业余摄影师的图片,当然上面也有很多优秀的免费图片,也是一个不错的图片来源。
这些技术使搜图变成一间相当惬意的事情,不过我们可能会遇到这样的情况: 在论坛或者任何网页上看到一张非常漂亮的图片希望收藏他,但可惜的是这张图片在其他用户上传到网站的时候已经被打上了网站的水印或者被调整了大小,用户也不知道关于这张图片的任何信息,所以无法填写关键字通过google等搜索引擎进行搜索,怎么办呢?互联网的发展总是在不断努力满足用户不同的需求,精明的网络开发团队们已经帮我们想到了一个优秀的解决办法。
现在你可以通过
Tineye实现这样的搜索。
将你的图片上传到该网站或者输入一个有效的图片url地址,Tineye会帮你从整个互联网上搜出该图片出现的位置。

本人经常用该搜索引擎搜索论坛上遇到的优秀图片,通常可以搜到该图片的原尺寸图像,甚至大尺寸的壁纸。
webware评论该搜索方式的一个相当有效的应用方式即监测自己的版权图片是否被盗用。
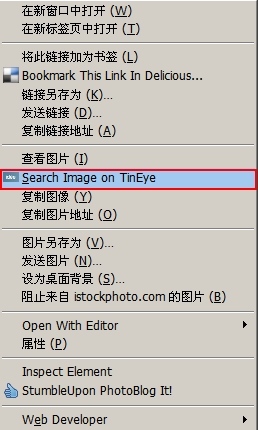
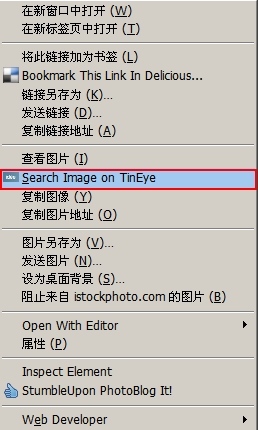
此外如果你使用的是firefox浏览器,那么将可以安装一个Tineye为firefox提供的右键菜单插件,安装以后在任何网页上出现的图片或者有效的图片url上单击右键菜单选项即可搜索该图片在互联网上其他地方出现的位置。

目前该网站还在测试,你可以提交申请获取邀请号然后注册帐号。
互联网发展日新月异,更加优秀的图片搜索技术将后层出不穷。