
首先创建一个新文档,设置一个暗灰色背景,然后保存文档。

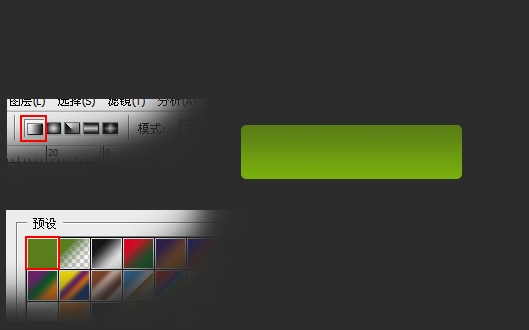
新建图层1,使用圆角工具创建一个圆角矩形,并使用渐变工具{#79b006 - #5b800d]按照垂直方向填充。

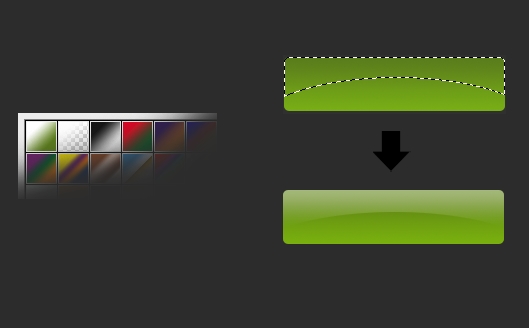
新建图层2,创建如图所示选取,然后使用渐变工具[#ffffff - transparent]按照垂直方向填充。然后调整该图层透明度为45%。

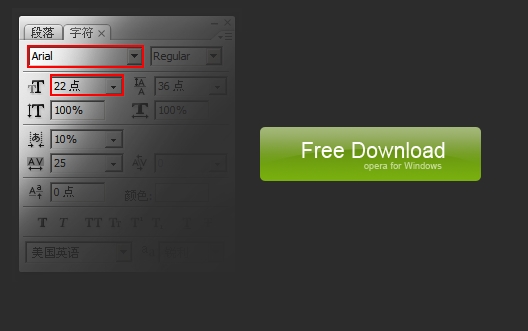
添加文字到按钮,参数见图示。

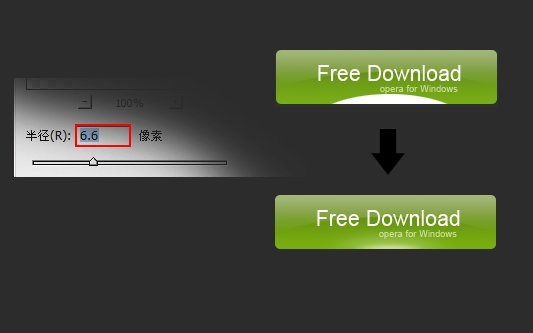
修饰按钮下部,新建图层,使用椭圆工具创建小半圆选取,并填充为白色,然后使用高斯模糊[6.6],调整图层透明度到适中。使用相同方式重复创建几次,直到组合出满意的效果。

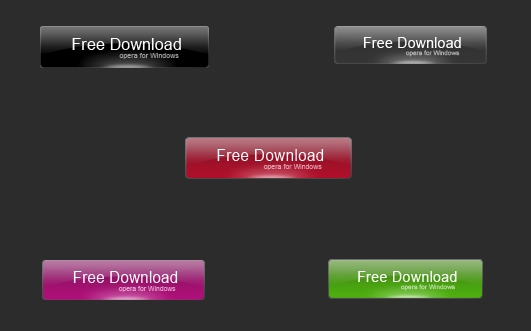
最后,为其描边,即完成该按钮的制作。这样我们仅需修改绿色的背景图层即可创建出不同色彩的按钮.





No comments:
Post a Comment